Estate
A free responsive property directory WordPress theme for property or real estate agents with custom options and booking form.
Theme Features
- Custom logo/favicon upload.
- Custom font settings.
- Hero slider on home page
- Select featured properties for home page.
- Blog/News page layouts included
- Booking Form for each property
- Archive page with various filters
- 100% Responsive and Free
Theme Documentation
Installation
- Automatic - Download the theme by clicking here. Login to your WordPress dashboard. Go to Appearance > Themes > Add New, click on "Add New" button at the top, browse the theme zip file which you downloaded. Upload and Activate the theme.
- Manual - Click here to download the theme. Unzip the file and upload the folder crispprop to /wp-content/themes/. Login to your admin dashboard, go to Appearance > Themes, find the theme name "crispprop", click on Activate.
Theme Settings
The theme settings are located under Appearance > Customize.
Site Identity
- Site Title - The name of your blog.
- Tagline - The tagline or short description about your blog.
- Site Icon - The name of your blog.
General Settings
- Logo - The logo of your blog.
- Logo Max Width - The maximum width of your logo.
- Favicon - Your favicon which would be displayed on the browser bar.
- Default Link Color - The color of the hyperlinks in your website.
Top Bar Settings
- Hide Top Bar - Enable/Disable the top bar.
- Background - The background color of the top bar.
- Font Color - Color of the texta and icons in the top bar
- Phone Number - The phone number displayed in the top bar.
- Email Address - Email Address which would display in the top bar. Contact form emails will be sent here as well.
Menu Color Settings
- Menu Color - The color of the menu items in the header.
- Menu Hover Color - The menu items hover color when your move the mouse over them.
Font Settings
- Site Font - Select the google font you want as the font of your blog.
- Site Font Size - The font size of the font you selected.
- Site Font Color - The color of the paragraph text of your blog.
- Site Font Style - Font style of the paragraph font.
Header Font Settings
- Heading Font - Select the google font you want as the font of your headings.
- Heading Font Color - The color of the headings.
- Heading Font Style - Font style of the headings.
- H1 Font Size - H1 tag font size.
- H2 Font Size - H2 tag font size.
- H3 Font Size - H3 tag font size.
- H4 Font Size - H4 tag font size.
- H5 Font Size - H5 tag font size.
- H6 Font Size - H6 tag font size.
Social Media Settings
- Facebook URL - Your facebook fan page link.
- Twitter URL - Twitter page link.
- Google+ URL - Google+ page link.
- Instragram URL - Your Instragram fan page link.
- Pinterest URL - Your Pinterest page link.
- YouTube URL - YouTube page link.
Home Page Settings
- Slider Images - The slider images for the hero slider on the home page.
- Banner Heading - Your SEO heading for the home page.
- Banner Intro - A short introduction about your business for SEO.
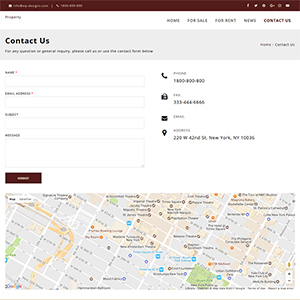
Contact Page Settings
- FAX - Your FAX number. If empty, will not be displayed.
- Address - Your business address. If empty, will not be displayed. The map will also be based on this address.
- Hide Map - Enable/Disable the map below the contact form.
Footer Settings
- Footer Background - Background color of the footer area
- Footer Font Color - The color of the text and links in the footer area.
- Footer Logo - The footer logo, Ideal dimensions are 150px x 40px
- Logo Max Width - The maximum width of the footer logo you uploaded above.
- Footer Intro - A short SEO text about your website/store.
Additional CSS
Any Custom CSS that you want to add to your website that is not available in the theme options.